
Duration
2023.09 - 2024.01
Client
Star Music Entertainment Inc.
My Role
Tags
Overview
所属する株式会社スターミュージック・エンタテインメントのデザインシステム「Interstellar(インターステラー)」の構築プロジェクトです。クリエイティブやデザインの一貫性を保ちながらブランドを体現することと、デザインプロセスの効率化を目的としています。
デザインシステムの設計手法を習得し実践するために、業務外の時間を使った課外ワークとして着手し、デジタルプロダクトのUIだけではなく、Webサイトと共通して使えるトークン・コンポーネント設計を行いました。結果として、UIデザイン・モックアップ制作・プロトタイピングにかかる工数を50%削減(4h→2h)することに成功しました。
Context
プロジェクト/プロダクトカテゴリ | デザインシステム(UIコンポーネント・デザイントークン) |
|---|---|
ステージ | 新規構築(0→1) |
対象ユーザー/ペルソナ | 社内デザイナー、エンジニア |
Problem & Goal
背景と課題
これまではブランドカラーのみが定義された状態で、それ以外のカラーパレットは個人の裁量に任されており、プロジェクトごとに異なるトーンマナーが乱立しデザインの一貫性が失われていました。 また、画面デザインやワイヤーフレーム作成の際に個別に任意のUI Kitを使ったり、コンポーネントを1から作っていたりと非効率な制作フローとなっており、体験設計にも一貫性がなくなっていました。複数の事業・プロジェクトを横断する中で、ブランドアイデンティティの統一と制作効率の改善が急務となっていました。
1. ブランドの断片化
ブランドカラー(#0A489D)以外は個人の裁量に委ねられ、プロジェクトごとに異なるトーンマナーが乱立
顧客接点での一貫性欠如により、ブランド認知に悪影響
2. 制作効率の低下
新規画面デザイン時に既存コンポーネントの再作成、同じUIを複数人が重複して制作
エンジニアへの仕様伝達に追加工数が発生(デザインの意図が正確に伝わらない)
目標
デザインシステムの構築により、以下の目標を設定しました。
ブランドの一貫性:全てのタッチポイントで統一されたビジュアル言語を確立
制作効率の向上:UIデザイン・プロトタイピングの工数を削減
スケーラビリティ:将来的な事業拡大に対応できる拡張性の高いシステム
アクセシビリティ:WCAG 2.1レベルAAに準拠したアクセシブルなカラーパレット・コンポーネント設計
Process
1. 現状分析と課題の可視化
プロジェクト開始にあたり、まず既存のデザイン資産の棚卸しと定量的な分析を実施しました。過去1年分のデザインファイルを調査した結果、同じ用途のボタンに複数のバリエーションが存在していました。チームメンバーがそれぞれ別のUI kitのコンポーネントを使用したり、個別に作成するなど非効率な制作フローの実態が明らかになりました。
同時に、Atlassian、Material Design、IBM Carbon Design Systemなど、先進的なデザインシステムの事例研究を行いました。特にAtlassianのシンメトリックなカラーシステムとIBM Carbonのアクセシビリティファーストのアプローチに着目し、スターミュージックの文脈に合わせた独自のアプローチを模索しました。
2. カラーパレット設計
最初にカラーパレットの定義に着手しました。スターミュージックではブランドカラーの#0A489Dとエキストラカラーの#FBF9F1(ロゴの星の色)のみが定義された状態でした。
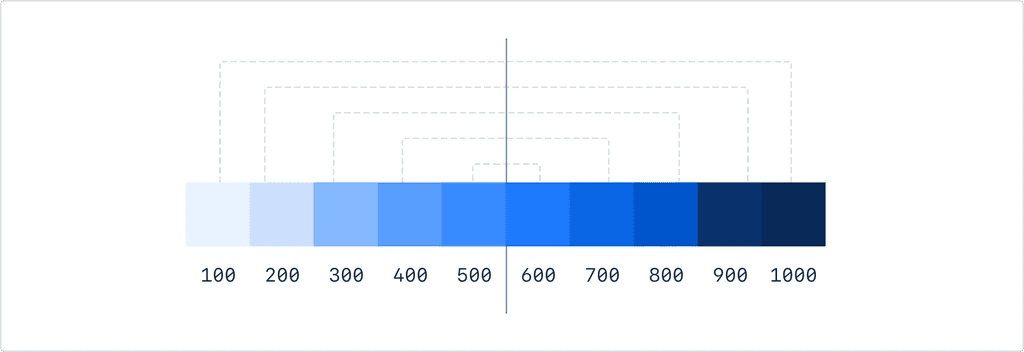
ブランドカラー・ニュートラルカラーのスケール展開
スターミュージックには特定のプロダクトはなく、主に業務システムのUIでの利用が中心であったため、基本的にはライトテーマのみで問題ありませんでした。しかし、将来的なダークテーマ対応も視野に入れてカラーパレットを展開したいと考えました。

Atlassian Design Systemより引用。シンメトリックなカラースケール
Atlassianのデザインシステムに着想を得て、100〜1000の10段階でカラースケールを展開。特筆すべきは、単一のカラーパレットでライト/ダークテーマ両対応を実現した点です。100〜500はダークテーマのSurface上で、600〜1000はライトテーマのSurface上でコントラスト比を満たすよう、100回以上の微調整を重ねました。 ニュートラルカラーは、ブランドカラーの補色をベースの色調として展開し、アクセシビリティ対応のためアルファカラーの定義も追加しています。
Expressive Colorの定義とスケール展開
データビジュアライゼーションやステータス表示に使用するExpressive Colorは、ブランドカラーを起点にカラーホイールを8分割し対照色相配色で複数色を導き出しスケール展開を行いました。各カラースケールをグレースケールに変換して、各色相で明度を統一することで色相による印象のばらつきを解消しました。しかし、コントラスト比だけを意識すると特にイエローやオレンジ明度が高い色相はくすんだ色になってしまいます。肉眼で受ける影響とコントラスト比計算、グレースケール変換を納得の行くまで何度も繰り返し調整を行いました。
最終的に定義した104色のカラーパレットは、アクセシビリティ基準を満たし、かつブランドの世界観を表現できるバランスを実現しました。
参考記事
3. タイポグラフィ
ブランドフォントの選定
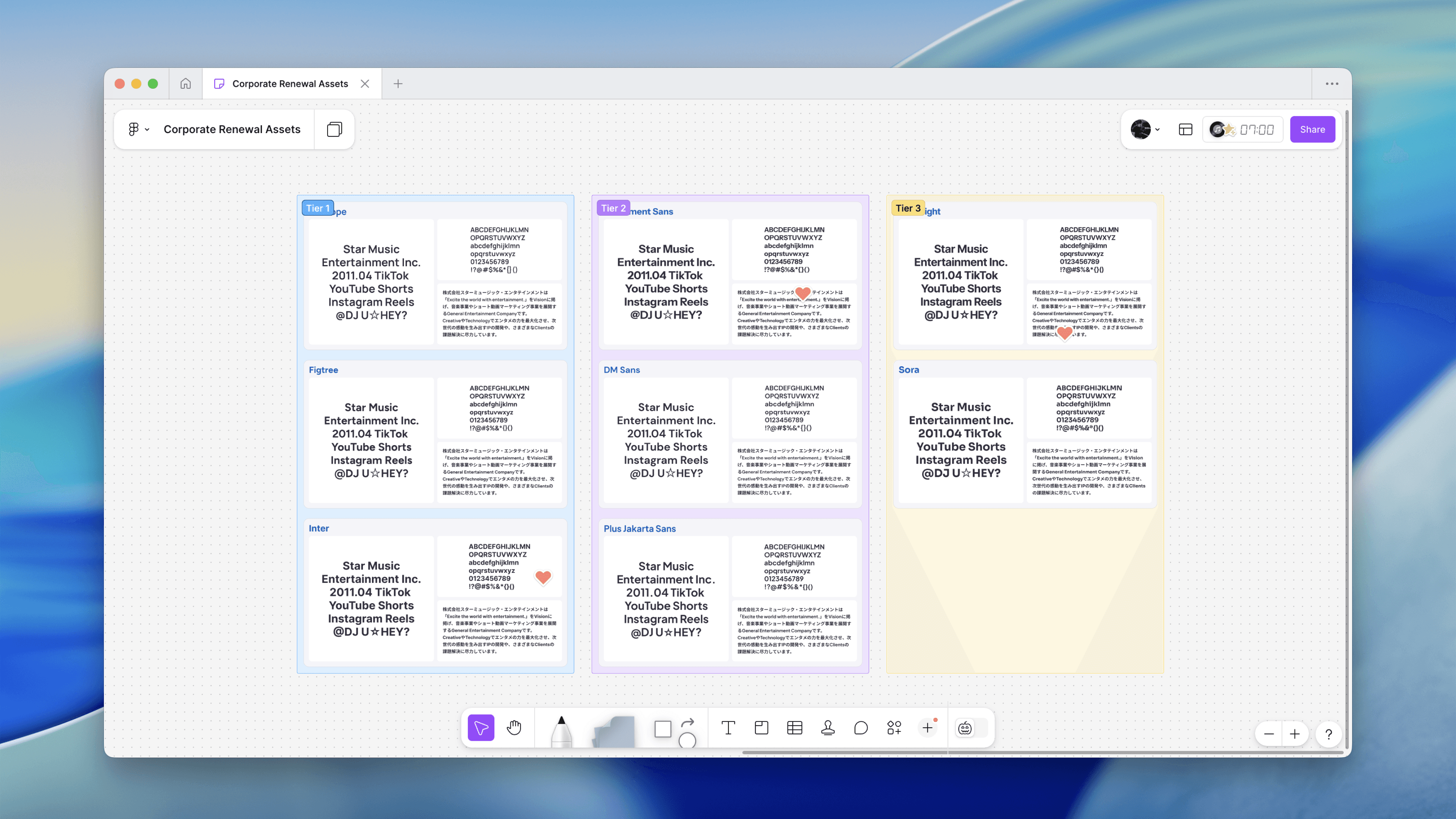
Google Workspaceを契約している環境を考慮し、ブランドの一貫性を保つため、Google Fontから選定を行いました。 日本語フォントには、ベーシックなタイプフェイスであり、JIS第一水準の漢字が含まれる「Noto Sans JP」を、等幅フォントにはAndroidでも使われ信頼性の高い「Roboto Mono」を採用。欧文フォントは、代表からの「ボールドが印象的なサンセリフフォント」という要望を踏まえ、日本語との組み合わせを複数検討・提案し「Inter」を選定しました。

欧文フォントと和文フォントの組み合わせの提案
2023年11月には、ディスプレイでの可読性が高い「Inter Display」がリリースされたため、最終的に欧文フォントとして「Inter Display」を使用し、Google Workspace環境では代替フォントとして「Inter」を用いることにしました。
タイプスケール設計
タイプスケールはDisplay・Hedding・Body・Caption、とテキスト種別ごとに定義、8pxグリッド、レイアウトと整合性を取るために16pxを基準に、4px(Displayは8px)の加算ステップでサイズを上げていく方式を採用。あらゆるプラットフォームで最適な表示が行えるように定義を行いました。行間は文字サイズの1.1〜1.8倍で可読性を最適化し、日英混在テキストでも美しく表示されるよう細かく調整しました。
4. デザイントークン:デザインと開発の共通言語
デザイントークンは、2023年6月にリリースされたFigma Variablesで設計しました。まず、プリミティブトークンとして色、スペーシング、サイズなどの基本要素を定義。次にColorとDimensionの用途別にセマンティックトークンの定義を行いました。現在デザイントークンはコードとの連携はされていませんが、JSON形式でエクスポートしコードベースで管理しやすい形で開発者に連携ができるため、開発プロジェクトにおける開発者との意思疎通が用意になりました。
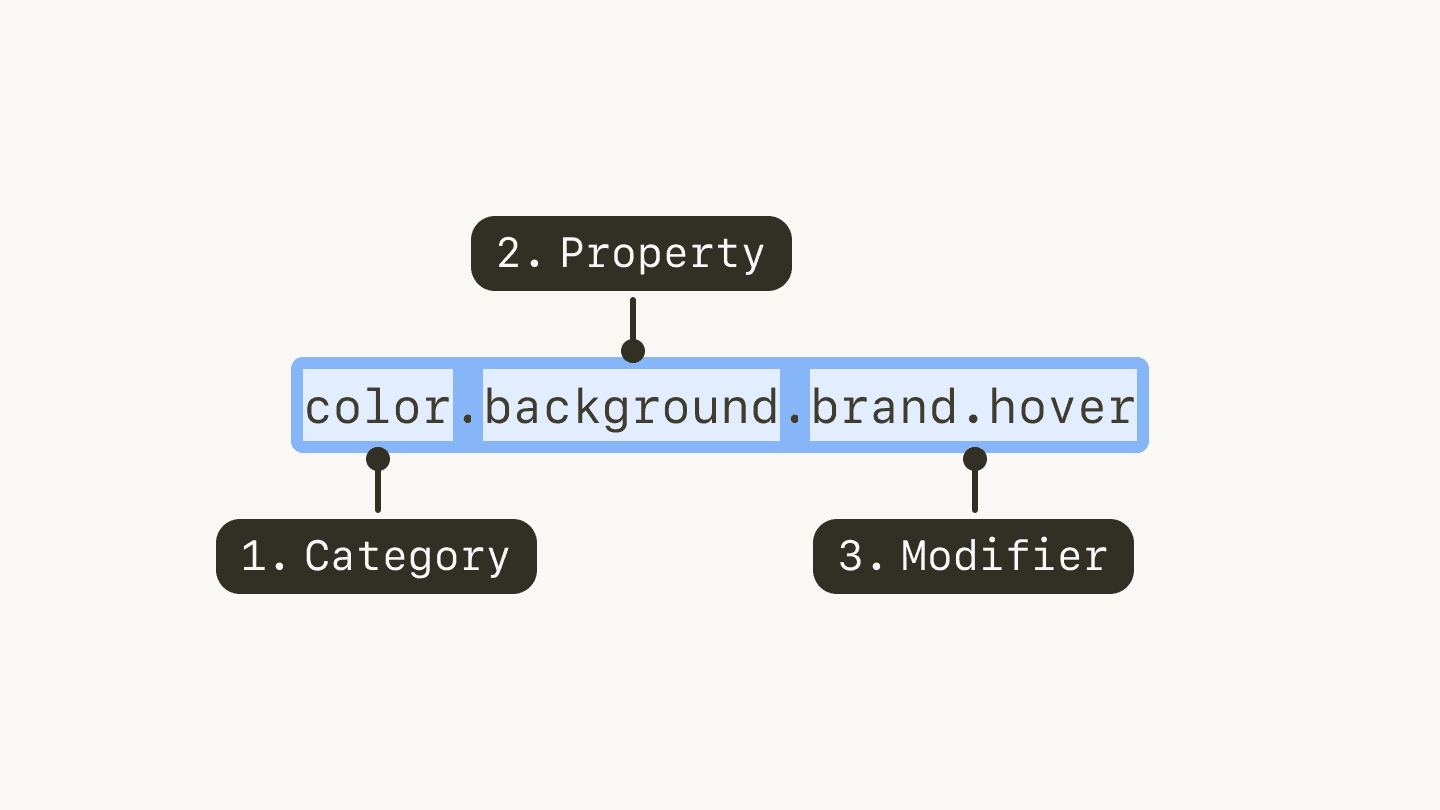
命名規則の標準化
セマンティックトークンの命名は特に気をつけたポイントです。デザイナーと開発者間の共通言語となり、スケーラブルかつ予測可能なトークンを提供するため、以下の命名階層で構成しました。

Category:視覚的デザイン属性または基礎スタイルの種類(色、エレベーション、スペースなど
Property:適用対象となるUI要素(境界線、背景、影、その他のプロパティなど)。
Modifier:トークンの目的に関する追加情報(色の役割、強調、インタラクション状態など)。
この命名規則により、デザイナーはユースケースに迷うことがなくなり、開発者へ使用意図を明確に伝えることができるようになったため、結果としてデザインやブランドの一貫性を持たせることが可能となりました。
5. コンポーネント設計
プロダクトだけでなくWebサイトでのシステム活用を見越して、従来の静的なUIライブラリから脱却し、インタラクティブなコンポーネントライブラリを構築しました。各コンポーネントは、Figma上でバリアントとして作成し、異なるステートやサイズに柔軟に対応。 特筆すべきは、主要なコンポーネントにマイクロインタラクションを実装した点です。ホバーエフェクト、プレスステート、フォーカス状態、ローディングアニメーションなど、100以上のインタラクションを実装。これにより以下を実現することができました。
プロトタイプ作成時間が短縮(別途アニメーション作成が不要に)
経営層へのプレゼンで「動きが見える」ことで承認率が向上
エンジニアへの仕様伝達が明確になり、実装の手戻りが軽減
6. 実装と展開戦略
一度に全プロジェクトに適用するのではなく、パイロットプロジェクトから段階的に展開:
社内ツールのUIリニューアル(初期検証)
コーポレートサイトリニューアル(本格適用)
各開発プロジェクトでの運用開始
フィードバックを取り入れながら改善を重ね、現在では主要なデザインや開発プロジェクトで活用される基盤となりました。
7. ネーミング・ブランディング
スターミュージックは複数の事業を展開しており、一つ一つの事業を社名になぞらえて「星」と捉え、それらの間をつなぐデザインシステムでありたいという想いから「Interstellar(意:星と星の間の)」と命名しました。

Outcome
デザインシステム導入から6ヶ月後、以下の成果を達成しました。またそれ以外にもデザインQAの手戻りの削減、デザインファイルサイズの削減などの効果もありました。
画面デザインの平均制作時間 | 4時間 → 2時間(50%削減) |
|---|---|
コンポーネント再利用率 | 80%(新規画面の8割が既存コンポーネントで構成) |
WCAG 2.1レベルAA準拠率 | 100%(全104色でコントラスト比達成) |
Assets
カラーパレット(104色)/タイポグラフィシステム/プリミティブトークン(200+)/セマンティックトークン(400+)/UIコンポーネント(50+)/アイコンセット/スペーシングシステム/グリッドシステム
Tools/Technology
設計/制作 | Figma、Figma Variables |
|---|---|
カラー設計 | Adobe Color、ColorBox |
ドキュメンテーション | Figma、Notion |
Reflection
このプロジェクトの出発点は、業界における一つのギャップへの気づきでした。多くの企業がプロダクト向けのデザインシステムを構築する一方で、コーポレートサイトやマーケティングサイトなどのWebプラットフォームとの断絶が生じていました。「なぜプロダクトとWebで異なるデザイン言語を使うのか?」という問いから、プラットフォーム横断型のデザインシステムという新たなアプローチに挑戦しました。
Webサイトへの適用を前提とすると、より表現力豊かなコンポーネント、柔軟なレイアウトシステム、そして何より**動的な振る舞いの標準化など、**プロダクトUIとは異なる要求に応える必要がありました。様々なユースケースを想定して、主要なコンポーネントで多くのパターンのバリアントを検討、制作し、これらの課題を解決できたと感じています。
実際にこのあとに着手したコーポレートサイトにデザインにも活用できた点や、デザインの一貫性の実現やデザイナーを雑務から解放し、本質的な価値創造に集中できる環境が提供できたことは良かった点です。
一方で、「あらゆるケースに対応する」という理想を追求しすぎた面もありました。様々なパターンを検討し膨大になってしまったコンポーネントでは、約30%がどのプロジェクトでも利用されていないという結果でした。今後は、**パレートの法則(80:20の法則)**を意識し、コアコンポーネントの充実と、オンデマンドでの拡張という戦略に切り替えることで、保守性と拡張性のバランスを改善していきたいです。
最大の成果は、個人の課外活動として始めたプロジェクトが、組織全体のデザイン基盤となったことがです。特に、マイクロインタラクションを実装したコンポーネントが経営層の意思決定を加速させた実績は、これはデザインが意思決定の質とスピードを変えるという確信につながりました。
今後の展望
今後は以下のようなことに段階的に取り組んでいきたいと考えています。
エンジニアリングとの完全統合
React/Vueコンポーネントライブラリとしての実装
Storybookでのドキュメンテーション
デザイントークンの自動同期システム構築
プラットフォーム横断
iOS/Android向けネイティブコンポーネント対応
デザインシステムのバージョニング管理
コントリビューションガイドラインの整備
AIとの共創
デザインシステムとLLMの統合
自動デザイン生成のための基盤構築
アクセシビリティの強化
WCAG 2.2への対応
APCAへの対応方法の模索
デザインシステムは「完成」することはありません。今後も継続的な改善と拡張を通じて、スターミュージック・エンタテインメントだけでなく、デザインシステムのベストプラクティスとして業界に貢献できるレベルまで昇華させていきたいと考えています。

