Design
Dec 5, 2023
Written by

Kouichi Ishikawa
Digital Designer
Tags
こんにちは!UXデザイナーのいしかわ(@ishikawa_design)です。
ボタンUIのState(状態)っていろいろありますよね。
その中でもボタンUIの「Pressed State(押下中の状態)」をとても重要だと僕は考えています。
でも、日常的に使用するSaaSなどのデジタルプロダクトやWebサイトでは、ボタンUIのPressed Stateが見落とされがちなことに気がつきました。
そこで、今回はUIデザインにおけるPressed Stateについて書きたいと思います。
なんで「Pressed State」が重要だと思うのか
現実のボタンを思い出してください。
現実のボタンは押すと沈んだり、振動やクリックなどの反応を返したり、「押す」という動作に対して何かしらのフィードバックが存在することがほとんどです。
そしてデジタル上では、「押す」という動作に対するユーザーへのフィードバックがPressed Stateです。
つまり、Pressed Stateが定義されていないボタンは「沈まないボタン」と同義なんです。
沈まないボタン、嫌じゃないですか?
Pressed Stateで得られる効果
まず、Stateとはなんでしょうか。
GoogleのMaterial Designでは以下のように定義されています。
状態(State)とは、コンポーネントまたはインタラクティブな要素のステータスを伝達するために使用される視覚的な表現です。
(原文)
States are visual representations used to communicate the status of a component or interactive element.
Stateの一種であるPressed Stateは、カーソルやキーボード、音声入力によってユーザーが行ったタップまたはクリックを伝える役割を持ちます。
Pressed Stateは、ボタンがユーザーの期待どおりに動作することを視覚的に知らせることができるため、ユーザーの操作に対する確信を深めることにつながります。
つまりは、ユーザーとシステム間の対話性を高めることに貢献し、エンゲージメントを高める効果が期待できるでしょう。
Pressed State、どうデザインする?
実際に僕がPressed Stateをどのようにデザインしているかをご紹介します。
「現実を拡張する」ことをなるべく意識して、「押し感」が感じられるようにデザインしています。
ボタンを1段階暗い色で塗る

最初にご紹介するのは「前の状態より1段階暗い色で塗る」方法です。
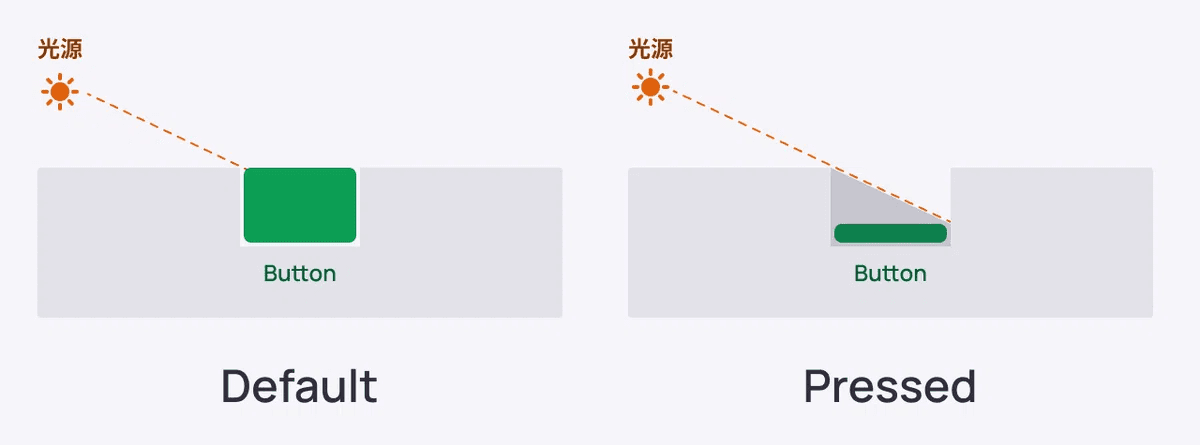
下の画像のとおり、ボタンが押された際は周囲の影に沈みます。
このため、ボタンの色を元の状態より暗くすることで、視覚的に「沈んだ」感じを表現できます。

この方法はフラットデザインなどで良く使われている印象で、AtlassianのデザインシステムでもボタンのPressed Stateはこの手法でデザインされています。
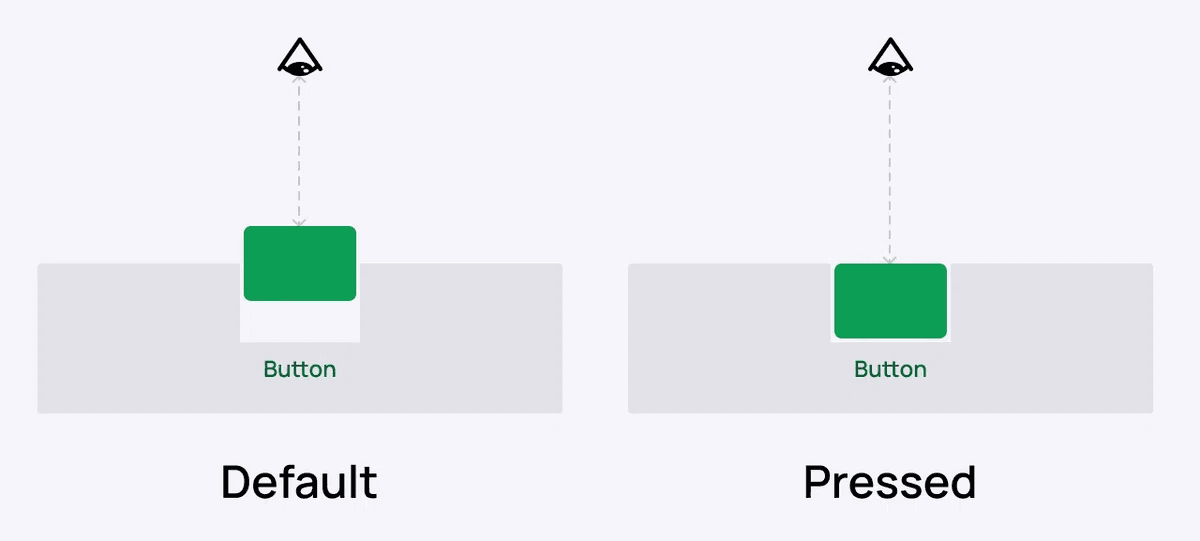
ボタンサイズを小さくする

次にご紹介するのは「前の状態よりボタンサイズを小さくする」方法です。
ボタンが押されると、表面はユーザーから遠ざかります。
この効果を表現するために、ボタンを元のサイズより少し小さくします。

どの程度小さくするかは感覚値でやっていますが、おおよそ8pxくらい沈む想定で、前の状態から96%〜98%くらいの大きさに設定することが多いです。
この変化をアニメーションで表現すると、より自然な印象を与えられます。
なぜPressed Stateは定義されない?
冒頭でもお伝えしたとおり、Pressed Stateが定義されていないボタンは意外にも多く存在しています。
しかし、見落とされているのではなく、定義されていない明確な理由もあるのではないかと思いました(見落とされていることもあるかもしれませんが笑)。
個人的には以下のような理由があると考えています。
ポインティングデバイスやキーボードなど現実世界で物理的なボタンに触れているから、バッティングしないようデジタル上ではフィードバックを返さないようにしている
ハプティックフィードバックなどボタンのステートとは別にユーザーにフィードバックを返している
このあたりはまだまだ調査しきれていないので、機会があればもう少し深掘りして改めて記事にしてみたいと思います。
ご意見や考察などあればXのDMなどでぜひ教えてください!
あとがき
今回は、ボタンUIの「Pressed State(押下中の状態)」を効果的に活用し、よりよいUIデザインを実現する方法についてお話ししました。
みなさんもPressed Stateを用いて、ボタンUIに現実のような「手触り感」を与え、豊かなユーザー体験をデザインしていきましょう。
それではまた!👋

